Nouvelle formation à l’Ircam « Design d’expériences audio sur le web »
 David Poirier-Quinot assurera avec Norbert Schnell et Marco Liuni une nouvelle formation dédiée au web audio du mardi 13 au jeudi 15 mars 2018 à l’Ircam. Il nous en dit un peu plus sur son parcours et sur ce stage intitulé « design d’expériences audio sur le web », qui proposera de découvrir la conception de performances et d’installations participatives basées sur des dispositifs mobiles et le web, avec ou sans le logiciel Max.
David Poirier-Quinot assurera avec Norbert Schnell et Marco Liuni une nouvelle formation dédiée au web audio du mardi 13 au jeudi 15 mars 2018 à l’Ircam. Il nous en dit un peu plus sur son parcours et sur ce stage intitulé « design d’expériences audio sur le web », qui proposera de découvrir la conception de performances et d’installations participatives basées sur des dispositifs mobiles et le web, avec ou sans le logiciel Max.
Pourrais-tu résumer en quelques mots ce qu’est le web audio ?
Le web audio est un standard, élaboré par les géants du web. Pour le développeur, ce standard se traduit en un ensemble d’objets Javascript orientés audio (gain, delay, biquad, etc.). Ces objets, ou « nœuds » peuvent être interconnectés et intégrés dans une page web pour créer des explorations interactives, des jeux, faire la promotion d’un EP...
Le site Audiocrawl liste quelques exemples d’applications particulièrement bien réalisées.
Pourrais-tu décrire le parcours qui t’a amené à travailler dans ce domaine ?
J’ai commencé à m’intéresser au web audio au cours d'un post-doctorat à l’Ircam, dans le cadre du projet CoSiMa[1], coordonné par Nobert Schnell. De façon plus générale, je suis chercheur et je m’intéresse au rapport entre son et espace en réalité virtuelle. Un aperçu des projets auxquels j’ai participés est disponible ici.
Lors de la formation « Design d’expériences audio sur le web », plusieurs outils seront abordés. Quelles sont leurs spécificités ?
La formation de mars portera sur 3 points : la Web Audio API, Soundwords et MiraWeb. La partie Web Audio API servira de base à l’exploration de Soundworks qui est un « framework » s’articulant autour de la Web Audio API pour magnifier le travail des compositeurs web, leur simplifier la tâche lors de la création d’applications web interactives. Pour ce qui est de MiraWeb, c’est une add-on de Max qui permet de dupliquer n’importe quelle partie de l’interface d'un patch sur un browser distant.
Après la formation, quels types d'application les stagiaires seront-ils capables de réaliser ?
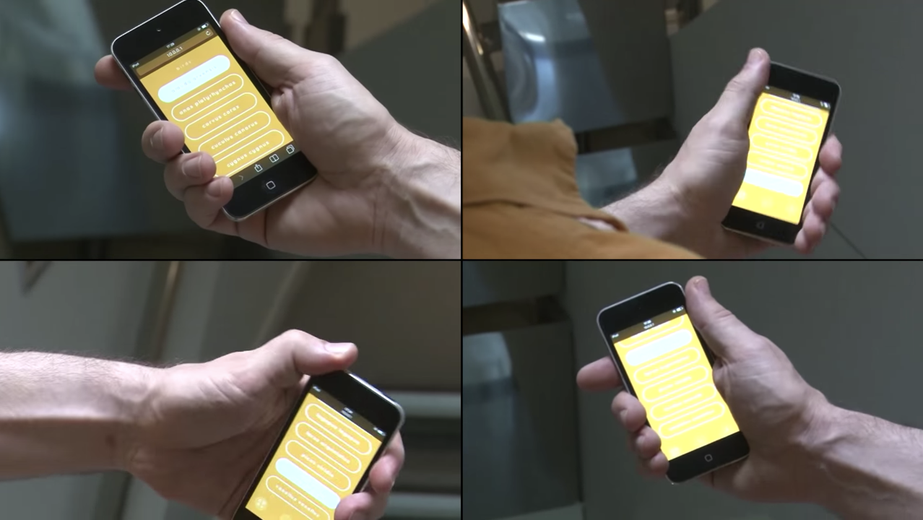
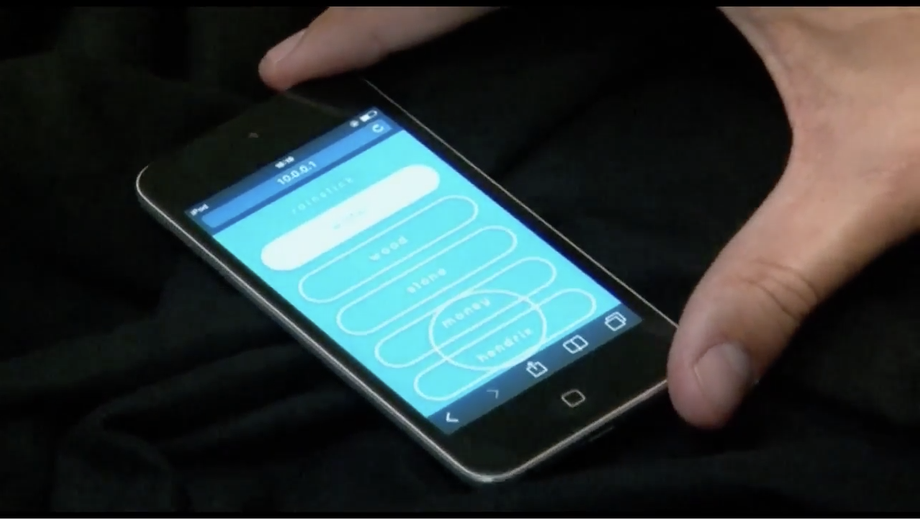
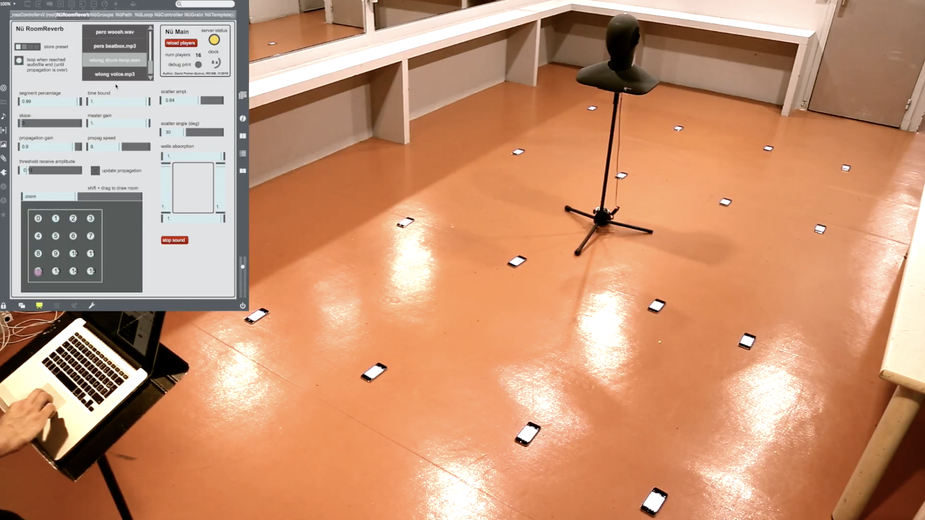
Pour quelqu’un qui en veut, il ou elle aura en main le panel d’outils nécessaires à la création d’applications comme Square ou Nü. En 3 jours, même si tous les stagiaires ne maîtriseront pas telle ou telle fonctionnalité de l’un ou l’autre des outils, ils sauront : que cette fonctionnalité existe; ce qu’elle permet de réaliser concrètement; combien de temps il leur faudra investir pour maitriser cette fonctionnalité.
--
Propos recueillis par Cyrielle Fiolet
La formation « Design d’expériences audio sur le web » est destinée aux compositeurs, musiciens, développeurs, enseignants, experts souhaitant se spécialiser et possédant déjà des connaissances de base sur le fonctionnement d’une application et d’une page web (html, css, javascript).
[1] projet soutenu par l’ANR qui proposait d’explorer la relation entre corps, média et espaces à travers de nouvelles interfaces et outils de création collaboratifs.
 CoSiMa
CoSiMa CoSiMa
CoSiMa Nü
Nü David Poirier-Quinot © Deborah Lopatin
David Poirier-Quinot © Deborah Lopatin